Пользователи все чаще используют мобильные устройства для выхода в Интернет, но более половины из них закрывают страницу, если загрузка длится более 5 секунд. Страницы AMP быстрее открываются на мобильных устройствах и помогают удерживать посетителей на сайте.
Что такое Google AMP? Accelerated Mobile Pages, или ускоренные мобильные страницы, – это открытый стандарт для создания веб-страниц нового формата, которые быстро загружаются на мобильных устройствах в удобном для просмотра формате. Технология создана независимыми разработчиками, поддерживается большинством контент-платформ (Google Поиск, Pinterest, Medium Twitter, Feedly), ведущими издателями и поставщиками рекламных технологий. Использование инструмента актуально для всех контентных сайтов, заинтересованных в наращивании целевого трафика.
Как настроить AMP
Настройки AMP не представляют сложности и выполняются быстро.
• Индексирование AMP роботом Google.
Google индексирует страницы AMP, если другие веб-страницы связаны с ними специальным тегом либо ссылаются на них.
Если на сайте имеется AMP-версия веб-страницы, настройки выполняются следующим образом:
- добавьте ссылку на страницу AMP на обычную веб-страницу, чтобы робот Google узнал о ней: https://www.example.com/url/to/amp-version.html;
- добавьте ссылку на страницу AMP на каноническую версию обычной страницы https://www.example.com/url/to/regular-html-version.html.
Страницы AMP, не имеющие обычных версий, следует указать как канонические <link rel=canonical href=https://www.example.com/url/to/amp-document.html />. Робот Google проиндексирует данные страницы, если обнаружит их. Главное, чтобы страницы были указаны в файле Sitemap.xml, либо на них ссылались другие индексируемые страницы.
После завершения настроек убедитесь, что страницы AMP не заблокированы от робота Google в файле robots.txt.
•Проверка нахождения AMP роботом Google.
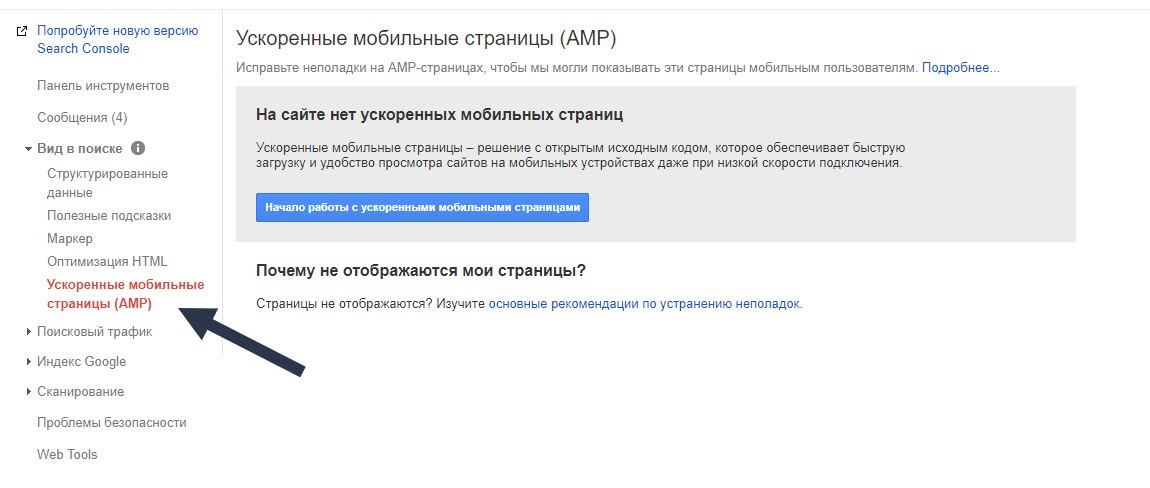
Страницы AMP, найденные Google, указаны в Search Console, в отчете «Ускоренные мобильные страницы». Чтобы просмотреть отчет, выберите «Вид в поиске», далее − «Ускоренные мобильные страницы». Если страницы AMP созданы только что, увидеть их в отчетах можно будет через несколько дней.
С помощью нового отчета можно быстро найти типичные ошибки на не проиндексированных страницах AMP. Для устранения ошибки следует изменить шаблон страницы либо установить совместимый плагин для системы управления контентом.
• Допуск AMP к показу в Google Поиске.
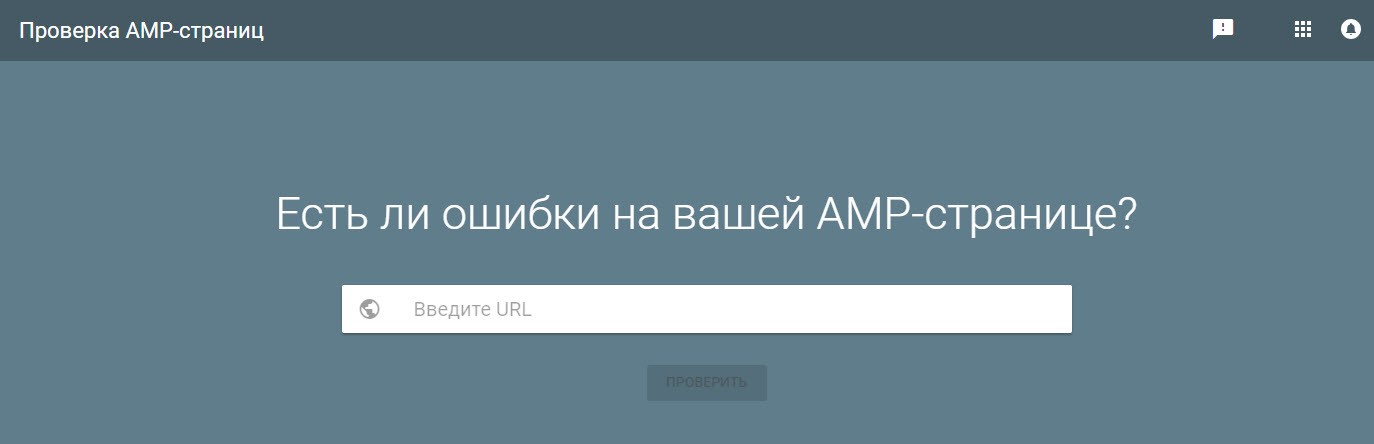
К показу в Google Поиске допускаются только правильно настроенные страницы AMP. Проверить корректность настроек можно с помощью инструмента AMP Validator или расширения Chrome. Можно использовать автоматизированные методы, например, скрипты cron.
Рекомендуется включать в страницы AMP структурированные данные формата JSON-LD. Это особенно актуально для издателей новостей: специальные свойства разметки позволят занимать особые места в результатах поисковой выдачи. То есть правильная разметка новостей позволяет показывать их в блоке ссылок либо в карусели «Главные новости».
Преимущества и недостатки AMP
Главное преимущество AMP – ускорение загрузки страниц на мобильных устройствах на 15−85 %, достигаемое за счет значительного уменьшения объема данных и кэширования контента.
Для ускоренной загрузки страниц пользователям с медленной передачей данных Google предоставляет свою сеть доставки и дистрибуции контента по географически распределенным серверам.
Скорость загрузки страниц учитывается при ранжировании ресурсов, но рассматривать AMP как технологию для повышения позиций сайта в результатах поисковой выдачи нельзя.
Google AMP имеет определенные недостатки. Данные о целевых посетителях, переходящих на страницы AMP из поисковиков, не попадают в сервисы статистики, в том числе в Google Analytics. Чтобы получать статистические данные, необходимо использовать готовые плагины либо добавить код отслеживания вручную.
Мобильные страницы Google AMP мало функциональны и содержат только основной контент. Оставлять комментарии, пользоваться навигационным меню, просматривать рекомендуемую информацию, рекламные блоки и боковую колонку, переходить по ссылкам социальных сетей нельзя. Визуальная составляющая ускоренных страниц также уступает стандартным. Но часть минусов веб-мастер может устранить самостоятельно.
На основании озвученных преимуществ и недостатков технологии становится понятно, что Google AMP больше всего подходит для поставщиков контента: новостным сайтам, корпоративным блогам, информационным изданиям. Сколько трафика приносят AMP-страницы и как они влияют на ранжирование в поисковой выдаче Google, пока не ясно.
Как внедрить AMP на сайте
Google AMP может использоваться на любом сайте. Платформа доступна для каждого веб-мастера и имеет открытый код.
Для популярных CMS (Wordpress, Drupal, Joomla) имеются готовые решения, позволяющие быстро внедрить AMP на сайт.
WordPress-сайты
Установите и активируйте плагин AMP WordPress plugin (https://wordpress.org/plugins/amp/).
Отредактируйте файл .htaccess, чтобы посетители с мобильных устройств перенаправлялись на АМР-страницы. Вставьте в .htaccess следующее:
RewriteEngine On
RewriteCond %{REQUEST_URI} !/amp$ [NC]
RewriteCond %{HTTP_USER_AGENT} (android|blackberry|googlebot-mobile|iemobile|iphone|ipod|#opera mobile|palmos|webos) [NC]
RewriteRule ^([a-zA-Z0-9-]+)([/]*)$ https://example.com/$1/amp [L,R=302].
Drupal-сайты
Используйте AMP-модуль (https://www.drupal.org/project/amp), АМР-тему (https://www.drupal.org/project/amptheme) и АМР-библиотеку на PHP (https://github.com/Lullabot/amp-library).
После установки модуля формат АМР становится доступным для всех типов страниц и «отдает» их, если добавить к URL страницы «?amp» на конце. АМР-тема обеспечивает специфическую разметку и становится автоматически активной, если обращение идет к странице с «?amp» на конце. Тема может быть расширена подтемой, что позволяет кастомизировать выдачу АМР-страниц.
АМР-библиотека используется, когда пользователи вводят HTML в предусмотренные для этого поля, выдает предупреждение, если текст не соответствует АМР, и автоматически корректирует HTML-текст там, где это возможно.
Joomla-сайты
Возможность выдавать АМР-страницы обеспечивается использованием плагина wbAMP (https://weeblr.com/joomla-accelerated-mobile-pages/wbamp).
Владельцам интернет-изданий, не использующим готовые CMS, необходимо интегрировать AMP вручную по следующему алгоритму:
1. Создайте шаблоны страниц в формате AMP (код основных шаблонов следует переписать с использованием amp-тегов).
2. Отключите динамические элементы.
3. Задайте параметры шрифтов, изображений и стилей согласно требованиям AMP. Стили ограничены размером в 50 КБ и выносятся в отдельный тег style amp-custom. Высота и ширина графических элементов прописываются внутри HTML-документа. Шрифты загружаются по ссылке либо при помощи CSS @font-face.
4. Масштабируйте шаблоны с помощью автоматического алгоритма либо вручную.
5. Настройте аналитику с помощью отслеживающего пикселя или разновидности кода Google Analytics.
6. Протестируйте валидность с помощью AMP Test. Специальный тег в коде основной страницы указывает на AMP-страницу сайта.
Подведем итоги. Технология Google AMP ускоряет загрузку страниц с мобильных устройств и актуальна для контентных проектов: блогов, новостных сайтов, журналов и других цифровых изданий. Проектам из области электронной коммерции, интернет-магазинам внедрять AMP не нужно. Насколько Google AMP будет полезна издателям медиа, покажет время.
Если вы хотите продвинуть свой сайт в ТОП поисковой выдачи, тогда записывайтесь на курс по SEO-оптимизации.
 |
Статью подготовил Дмитрий Медведев, ведущий спикер Webcom Academy. |